Bootstrap adalah salah satu kerangka kerja (framework) CSS paling populer yang digunakan untuk mengembangkan tampilan dan antarmuka pengguna yang responsif dan menarik. Dengan Bootstrap, Anda dapat dengan mudah membuat halaman admin yang efisien dan estetis tanpa harus menghabiskan banyak waktu dan usaha dalam desain dan pengembangan. Artikel ini akan membahas secara mendalam cara membuat halaman admin dengan Bootstrap. Kami akan membahas langkah-langkah dari awal hingga akhir dan memberikan contoh konkret untuk memandu Anda melalui prosesnya.
Cara Membuat Halaman Admin Dengan Bootstrop.
1. Persiapan dan Pemahaman Dasar Bootstrap
Sebelum kita mulai membuat halaman admin dengan Bootstrap, kita perlu memastikan bahwa kita memahami dasar-dasar Bootstrap. Bootstrap adalah kerangka kerja CSS yang menyediakan berbagai komponen dan gaya desain yang dapat kita gunakan. Beberapa konsep penting yang perlu Anda pahami adalah:
- Grid System: Bootstrap menggunakan grid system yang memungkinkan Anda untuk mengatur tata letak halaman dengan mudah. Grid system terdiri dari kolom-kolom yang dapat Anda kombinasikan untuk membuat tata letak yang sesuai.
- Komponen Bootstrap: Bootstrap memiliki berbagai komponen siap pakai seperti tombol, formulir, navigasi, tabel, dan banyak lagi. Anda dapat mengintegrasikan komponen-komponen ini ke dalam halaman admin Anda.
- Responsif: Bootstrap didesain untuk responsif, artinya halaman Anda akan terlihat baik pada berbagai perangkat, termasuk komputer desktop, tablet, dan smartphone.
- CDN atau Unduhan: Anda dapat mengambil Bootstrap dari Content Delivery Network (CDN) atau mengunduhnya langsung dari situs web Bootstrap.
Setelah Anda memahami dasar-dasar ini, kita dapat melanjutkan ke langkah selanjutnya.
2. Struktur Dasar Halaman Admin
Langkah pertama dalam membuat halaman admin dengan Bootstrap adalah membuat struktur dasar halaman HTML. Struktur dasar ini akan menjadi kerangka tempat kita akan menambahkan elemen-elemen Bootstrap.
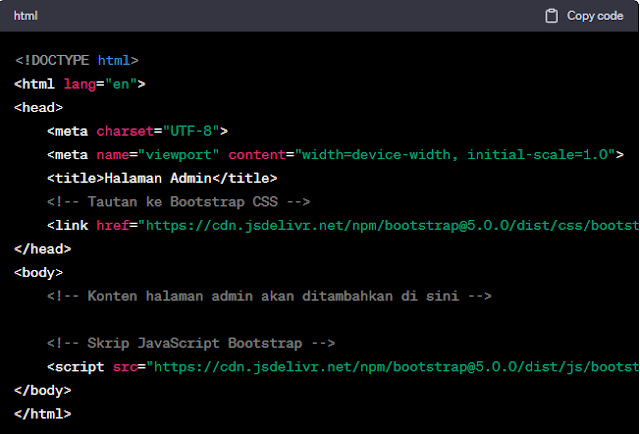
Berikut adalah contoh struktur dasar halaman HTML :
Dalam struktur ini, kita memasukkan tautan ke Bootstrap CSS dan JavaScript. Seluruh konten halaman admin akan ditempatkan di antara elemen <body>…</body>.
3. Membuat Navigasi
Navigasi adalah salah satu komponen penting dalam halaman admin. Anda dapat membuat navigasi yang responsif dengan menggunakan komponen Navbar Bootstrap. Berikut adalah contoh kode untuk membuat navigasi:
Dalam contoh di atas, kami menggunakan komponen Navbar Bootstrap untuk membuat navigasi dengan logo “Admin Panel” dan tautan menu untuk Beranda, Pengguna, dan Pengaturan. Anda dapat menyesuaikan tautan dan logo sesuai kebutuhan Anda.
4. Membuat Dashboard
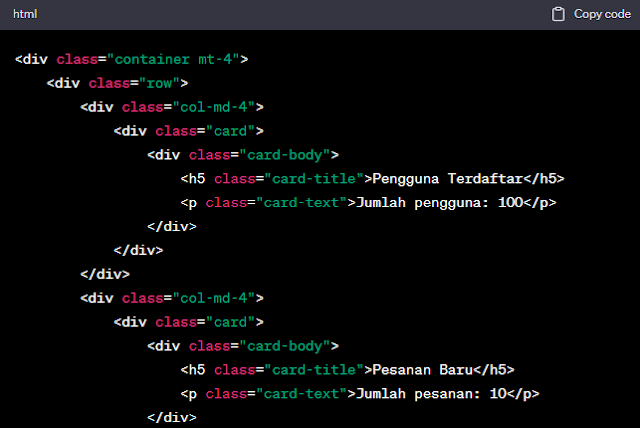
Dashboard adalah halaman utama dalam halaman admin yang biasanya menampilkan ringkasan informasi penting. Anda dapat membuat dashboard dengan menggunakan grid system Bootstrap dan komponen-komponen seperti kartu (cards). Berikut adalah contoh kode untuk membuat dashboard sederhana:
Dalam contoh di atas, kami menggunakan grid system Bootstrap untuk mengatur kartu-kartu yang berisi informasi penting di dalam container. Anda dapat menambahkan lebih banyak kartu atau informasi sesuai kebutuhan Anda.
5. Tabel Data dan Formulir
Dalam halaman admin, Anda mungkin juga perlu menampilkan data dalam bentuk tabel dan menyediakan formulir untuk pengguna untuk menginput data baru atau mengedit data yang sudah ada. Bootstrap menyediakan komponen-komponen yang berguna untuk tujuan ini.
Contoh kode untuk membuat tabel data:
Anda dapat menyesuaikan kolom-kolom dan elemen-elemen formulir sesuai dengan kebutuhan aplikasi Anda.
6. Penggunaan Komponen Lainnya
Selain komponen-komponen yang telah dibahas di atas, Bootstrap memiliki banyak komponen lain yang dapat Anda manfaatkan dalam halaman admin Anda. Beberapa di antaranya termasuk:
- Tabs: Untuk menampilkan konten dalam tab yang berbeda.
- Modal: Untuk menampilkan pesan atau dialog interaktif.
- Tooltip dan Popover: Untuk memberikan informasi tambahan pada elemen-elemen.
Anda dapat menjelajahi dokumentasi Bootstrap untuk memahami lebih lanjut tentang komponen-komponen ini dan cara menggunakannya.
7. Kustomisasi dan Desain
Sementara Bootstrap menyediakan banyak komponen dan gaya desain, Anda masih dapat mengkustomisasi tampilan halaman admin Anda sesuai dengan merek atau desain yang Anda inginkan. Anda dapat melakukannya dengan menambahkan gaya CSS khusus atau mengubah tema Bootstrap.
Selain itu, pastikan untuk mengoptimalkan tampilan halaman admin Anda untuk responsif. Bootstrap akan membantu dengan ini, tetapi Anda juga perlu melakukan pengujian pada berbagai perangkat untuk memastikan tampilan yang baik di semua resolusi.
8.Pengujian dan Pemecahan Masalah
Setelah Anda selesai membuat halaman admin Anda, sangat penting untuk melakukan pengujian menyeluruh. Pastikan bahwa semua fitur berfungsi seperti yang diharapkan dan bahwa tampilan responsif pada berbagai perangkat. Selain itu, uji keamanan halaman admin Anda untuk memastikan bahwa tidak ada celah keamanan yang dapat dieksploitasi.
9. Peluncuran dan Pemeliharaan
Setelah Anda yakin bahwa halaman admin Anda siap, Anda dapat meluncurkannya. Pastikan untuk memonitor kinerja dan keamanannya secara teratur dan memberikan pemeliharaan jika diperlukan. Halaman admin seringkali berubah seiring waktu dengan penambahan fitur baru atau perbaikan, jadi jadwalkan pemeliharaan rutin.
10. Dokumentasi
Terakhir, tetapi tidak kalah pentingnya, buatlah dokumentasi untuk halaman admin Anda. Dokumentasi ini harus mencakup panduan pengguna tentang cara menggunakan halaman admin, serta dokumentasi teknis tentang struktur kode, gaya desain, dan komponen Bootstrap yang digunakan.
Kesimpulan :
Membuat halaman admin dengan Bootstrap adalah pilihan yang cerdas untuk mempercepat pengembangan dan meningkatkan tampilan antarmuka pengguna Anda. Dalam artikel ini, kami telah membahas langkah-langkah dasar untuk membuat halaman admin dengan Bootstrap, tetapi masih banyak fitur dan kustomisasi yang dapat Anda eksplorasi. Dengan praktek dan eksperimen, Anda dapat menciptakan halaman admin yang efisien, estetis, dan sesuai dengan kebutuhan Anda. Semoga artikel ini membantu Anda dalam perjalanan pengembangan halaman admin Anda.